语言
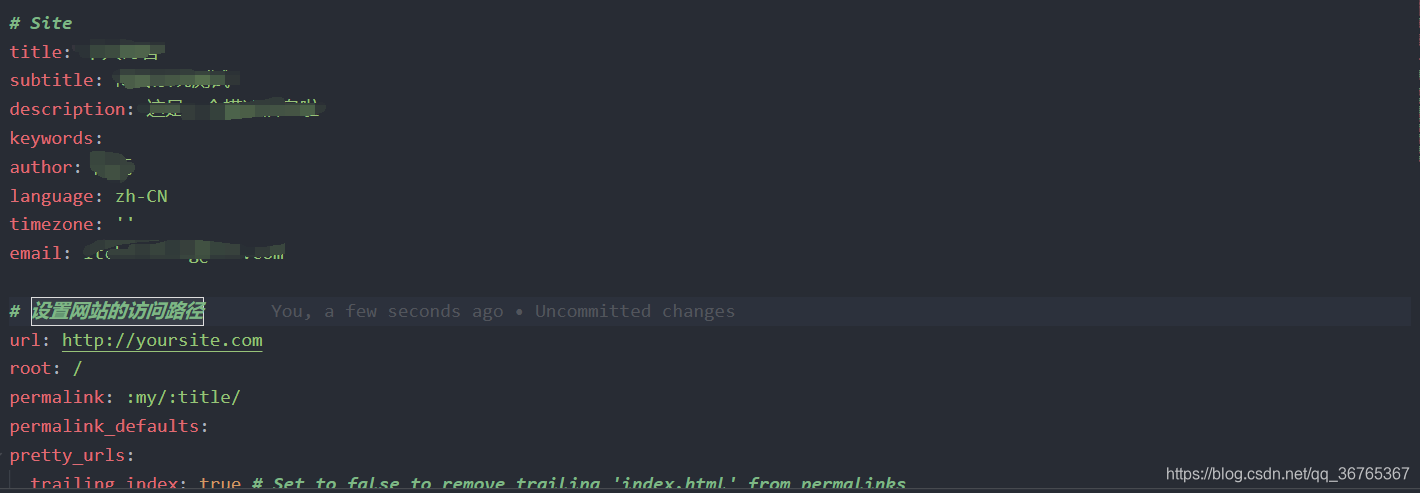
修改项目配置文件 _config.yml
默认语言是 en
language: zh-CN |
主题支持三种语言:
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改项目根目录的_config.yml
导航菜单
修改 主题配置文件_config.butterfly.yml:
menu: |
必须是 /xxx/,后面 || 分开,然后写图标名支持的图标网。
注意: 导航的文字可自行更改
menu: |
代码
代码块中的所有功能只适用于 Hexo 默认的 highlight 渲染,如果使用第三方的渲染器,不一定会有效
代码高亮主题
Butterfly 支持 6 种代码高亮样式, 自定义主题请查看自定义主题
- default
- darker
- pale night
- light
- ocean
- mac
- mac light
修改主题配置文件_config.butterfly.yml:
highlight_theme: light |
代码复制
Butterfly主题支持代码复制功能。
修改主题配置文件_config.butterfly.yml:
highlight_copy: true |
代码展开/关闭
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击 > 可展开代码
- true 全部代码框不展开,需点击
>打开 - false 代码狂展开,有
>点击按钮 - none 不显示
>按钮
修改主题配置文件_config.butterfly.yml:highlight_shrink: true #代码框不展开,需点击 '>' 打开
代码换行
在默认情况下,hexo-highlight在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件_config.butterfly.yml:然后找到code_word_wrap: true
Hexo配置文件_config.yml,将line_number改成false:highlight:
enable: true
line_number: false
auto_detect: false
tab_replace:社交图标
社交图标即主页上个性标签下的各种社交账号关联。书写格式:
图标名:url || 描述性文字
修改主题配置文件_config.butterfly.yml:
social: |
图标名可在这寻找: https://fontawesome.com/icons?from=io
顶部图
顶部图有 2 种配置:具体 url 和(留空,true 和 false,三个效果一样)
page页
当具体 url 时
- 主页的顶部图可以在主题配置文件中设置
index_img - archives 页的顶部图可以在主题配置文件中设置
archive_img - 其他 page 页的顶部图可以在各自的 md 页面设置
front-matter中的top_img页面如果没有设置各自的 top_img,则会显示
default_top_img图片
留空, true 和 false
主页会显示纯颜色的顶部图,其他 page 的顶部图没有设置时,也会显示纯颜色的顶部图
post页
post 页的顶部图会优先显示各自front-matter中的top_img, 如果没有设置,则会缩略图(即各自 front-matter 中的 cover),如果没有则会显示显示 default_top_img 图片
文章置顶
要为文章置顶,你需要安装插件 (hexo-generator-index-pin-top 或者 hexo-generator-indexed)
- 如果使用
hexo-generator-index-pin-top, 需要先卸载掉hexo-generator-index,然后在文章的 front-matter 区域里添加top: true属性来把这篇文章置顶 - 如果使用
hexo-generator-indexed, 需要先卸载掉hexo-generator-index,然后在文章的 front-matter 区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大
文章封面
文章的 markdown 文档上,在 Front-matter 添加cover, 并填上要显示的图片地址。
- 如果不配置 cover, 可以设置显示默认的 cover。
- 如果不想在首页显示 cover, 可以设置为 false。
修改主题配置文件_config.butterfly.yml:
cover: |
文章页相关配置
文章 meta 显示
这个选项是用来显示文章的相关信息的。
修改主题配置文件_config.butterfly.yml:
post_meta: |
在文章详情页顶部的资料,date_type: 可设置文章日期显示创建日期 (created) 或者更新日期 (updated) 或者两种都显示 (both)categories 是否显示分类
tags 是否显示标签
文章版权
为你的博客文章展示文章版权和许可协议。
修改主题配置文件_config.butterfly.yml:
post_copyright: |
如果有文章(例如:转载文章)不需要显示版权,可以在文章 Front-matter 单独设置
copyright: false |
从 3.0.0 开始,支持对单独文章设置版权信息,可以在文章 Front-matter 单独设置
copyright: true |
文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置。对于没有提供二维码的,可配置一张软件的 icon 图片,然后在 link 上添加相应的打赏链接。用户点击图片就会跳转到链接去。link 可以不写,会默认为图片的链接。
修改主题配置文件_config.butterfly.yml:
reward: |
文章隐藏
如需要文章隐藏功能,请装插件 hexo-generator-indexed 或者 hexo-hide-posts
TOC目录
在文章页,会有一个目录,用于显示 TOC。
- enable: 是否显示 TOC
- number: 是否显示章节数
- auto_open: 可选择进入文章页面时,是否自动打开 sidebar 显示 TOC
修改主题配置文件_config.butterfly.yml:
toc: |
为特定的文章配置
在你的文章 md 文件的头部,Front-matter 中加入 toc_number、toc 和 auto_open,并配置 true 或者 false 即可。
主题会优先判断文章 Markdown 的 Front-matter 是否有配置,如有,则以 Front-matter 的配置为准。否则,以主题配置文件中的配置为准
相关文章
相关文章推荐的原理是根据文章 tags 的比重来推荐
修改主题配置文件_config.butterfly.yml:
related_post: |
文章锚点
开启文章锚点后,当你在文章页进行滚动时,文章链接会根据标题 ID 进行替换
(注意:每替换一次,会留下一个歷史记录。所以如果一篇文章有很多锚点的话,网页的歷史记录会很多。)
修改主题配置文件_config.butterfly.yml:
anchor: true |
文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基准。
noticeOutdate: |
limit_day: 距离更新时间多少天才显示文章过期提醒
message_prev: 距离更新时间多少天才显示文章过期提醒
message_next: 天数之后的文字
头像
修改主题配置文件_config.butterfly.yml:
avatar: |
复制相关配置
可配置网站是否可以复制、复制的内容是否添加版权信息
copy: |
添加版权后复制内容:
Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
Footer 设置
项目年份
since 是一个来展示你站点起始时间的选项。它位于页面的最底部。
修改主题配置文件_config.butterfly.yml:
footer: |
页脚自定义文本
custom_text 是一个给你用来在页脚自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
修改主题配置文件_config.butterfly.yml:
custom_text: Hi, welcome to my <a href="https://百度.me/">blog</a>! # 也叫自定义文本 |
ICP
对于部分有备案的域名,可以在 ICP 配置显示。
修改主题配置文件_config.butterfly.yml:
ICP: |
右下角按钮
简繁转换
简体繁体互换, 右下角会有简繁转换按钮。
修改主题配置文件_config.butterfly.yml:
translate: |
夜间模式
右下角会有夜间模式按钮
修改主题配置文件_config.butterfly.yml:
darkmode: |
阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。只会出现在文章页面,右下角会有阅读模式按钮。
修改主题配置文件_config.butterfly.yml:
readmode: true |
侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改主题配置文件_config.butterfly.yml:
aside: |
访问人数
访问 busuanzi 的官方网站查看更多的介绍。
修改主题配置文件_config.butterfly.yml:
busuanzi: |
运行时间
网页已运行时间
修改主题配置文件_config.butterfly.yml:
runtimeshow: |
标签外挂
Note (Bootstrap Callout)
修改主题配置文件_config.butterfly.yml:
note: |
用法:
{% note [class] [no-icon] %} |
如:
{% note default %} |
Gallery 相册图库
一个图库集合。
写法
<div class="gallery-group-main"> |
- name: 图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
如:
<div class="gallery-group-main"> |
Gallery 相册
写法:
{% gallery %} |
如:
{% gallery %} |








回答问题 tag-hide
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个。
success inline
inline 在文本里面添加按钮隐藏内容,只限文字(content不能包含英文逗号,可用 ‚)
{% hideInline content,display,bg,color %} |
- content: 文本内容
- display: 按钮显示的文字 (可选)
- bg: 按钮的背景颜色 (可选)
- color: 按钮文字的颜色 (可选)
哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
哪个英文字母最酷?
门里站着一个人?
绘图mermaid(饼状图、柱状图等)
使用 mermaid 标籤可以绘製 Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和 Pie Chart(圆形图),具体可以查看 mermaid 文档
修改主题配置文件_config.butterfly.yml:
mermaid: |
写法:
{% mermaid %} |
例如:
{% mermaid %} |
Tabs标签页
使用方法:
{% tabs test1 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
图标:
{% tabs test4 %} |
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
Button
使用方法:
{% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
This is my website, click the button {% btn 'http://www.baidu.com',百度 %} |
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
This is my website, click the button 百度
{% btn 'http://www.baidu.com',百度,far fa-hand-point-right,block %} |
{% btn 'http://www.baidu.com',百度,far fa-hand-point-right,larger %} |
<div class="btn-center"> |







